React Simple Maps
Create beautiful SVG maps in react with d3-geo and topojson using a declarative api.
npm i -S react-simple-maps
World mapchart showing Climate Watch CO2 emissions in metric tons per capita in 2020. See example.

Flexible
It's just SVG. React Simple Maps consists of isolated helper components that can be freely composed. Creating and styling map charts is as simple as writing html layouts.

Compatible
React Simple Maps integrates seamlessly with other libraries from the React ecosystem, such as react-annotation, react-spring, react-tooltip, styled-components, victory, vx, and many more.

Lean
React Simple Maps is a thin wrapper around d3-geo and topojson, providing a declarative API for making map charts. It doesn't add bloat and unnecesary dependencies.

Simple
React Simple Maps focuses on handling the tedious stuff, like topojson conversion, zooming, panning, and performance bottlenecks so you can focus on making cool maps.
Examples
All examples
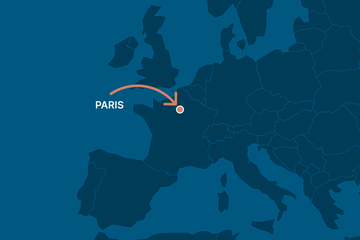
Basic annotation
An example of a simple annotation using the react-simple-maps built-in annotation component.

Basic markers
The capitals of countries in South America displayed as basic markers.

Basic world map
A world map showing countries based on Natural Earth data.

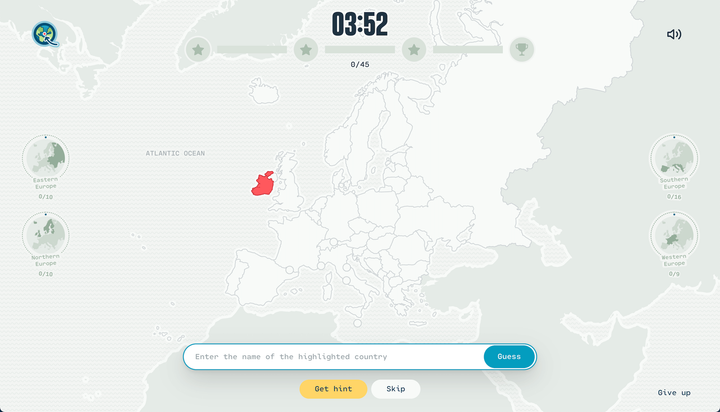
React Simple Maps beyond dashboards and visualisations
Curious what you can build with React Simple Maps? Check out the Europe quiz on Geography.games, which uses React Simple Maps to create an engaging quiz built around an interactive map.
Newsletter
Sign up to the React Simple Maps newsletter and be the first one to know when we publish new stuff.
Contact us
React Simple Maps was created by z creative labs. We turn ideas into digital products and specialise in dataviz and data-driven design. Are you looking for someone to create custom mapcharts and data visualisations?
